Các phần là mục dựng khi bạn xây dựng đa dạng và có thể được sử dụng theo nhiều cách khác nhau. Bạn có thể xem như các mục có thể nhóm nội dung của bạn thành các khu vực có thể phân biệt trực quan. Mọi thứ bạn xây dựng đều bắt đầu bằng một phần. Trình tạo mục này có nhiều cài đặt khác nhau có thể được sử dụng tự do sáng tạo thiết kế giao diện.

Cách Thêm Mục Vào Trang Của Bạn
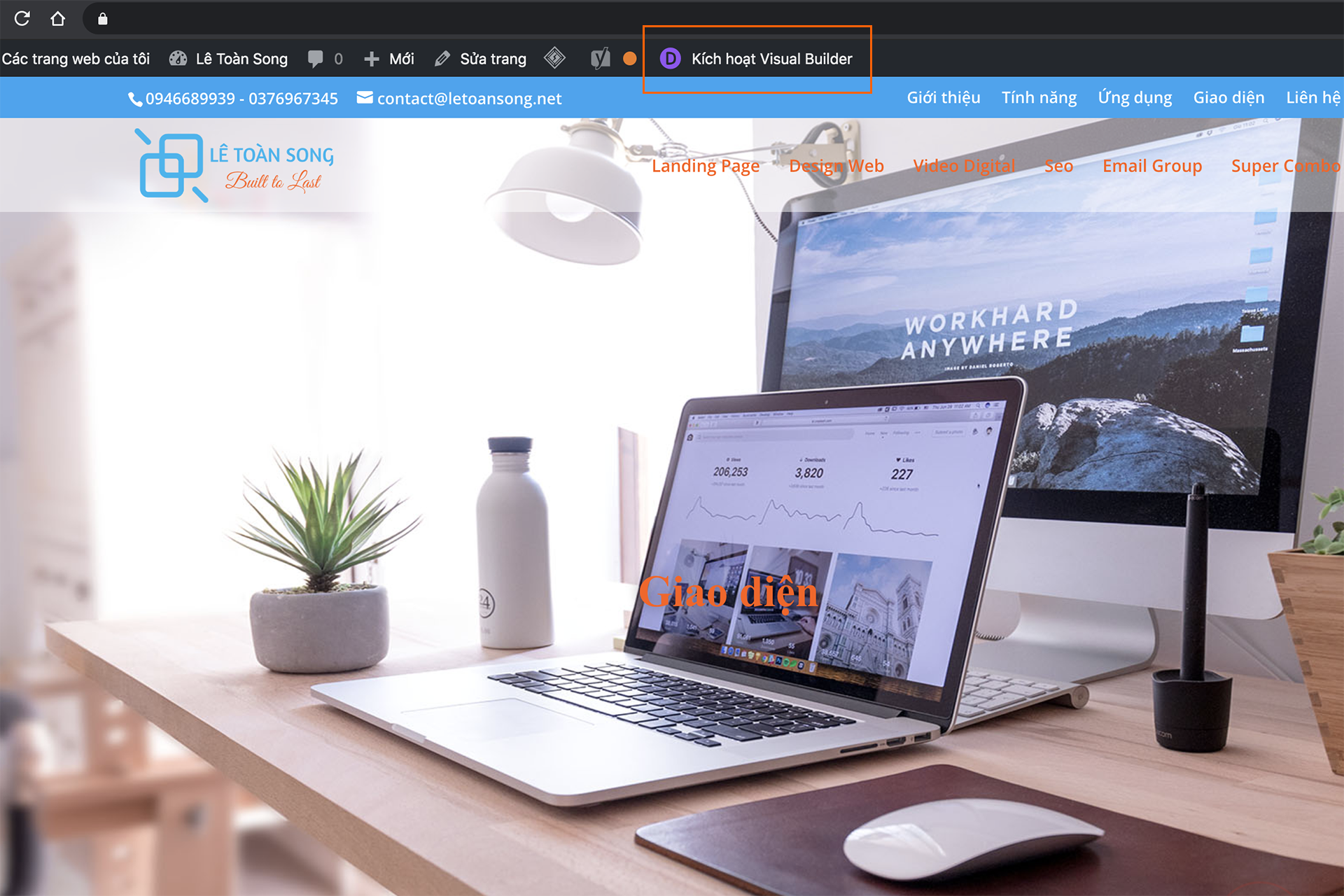
Trước khi thêm mô đun phần vào trang, trước tiên bạn cần phải chuyển sang trình tạo, bạn sẽ thấy nút ” Sử dụng Trình tạo ” phía trên trình chỉnh sửa bài đăng mỗi khi bạn đang tạo một trang mới. Nhấp vào nút ” kích hoạt Divi Builder “, cho phép bạn truy cập vào tất cả các mô đun.
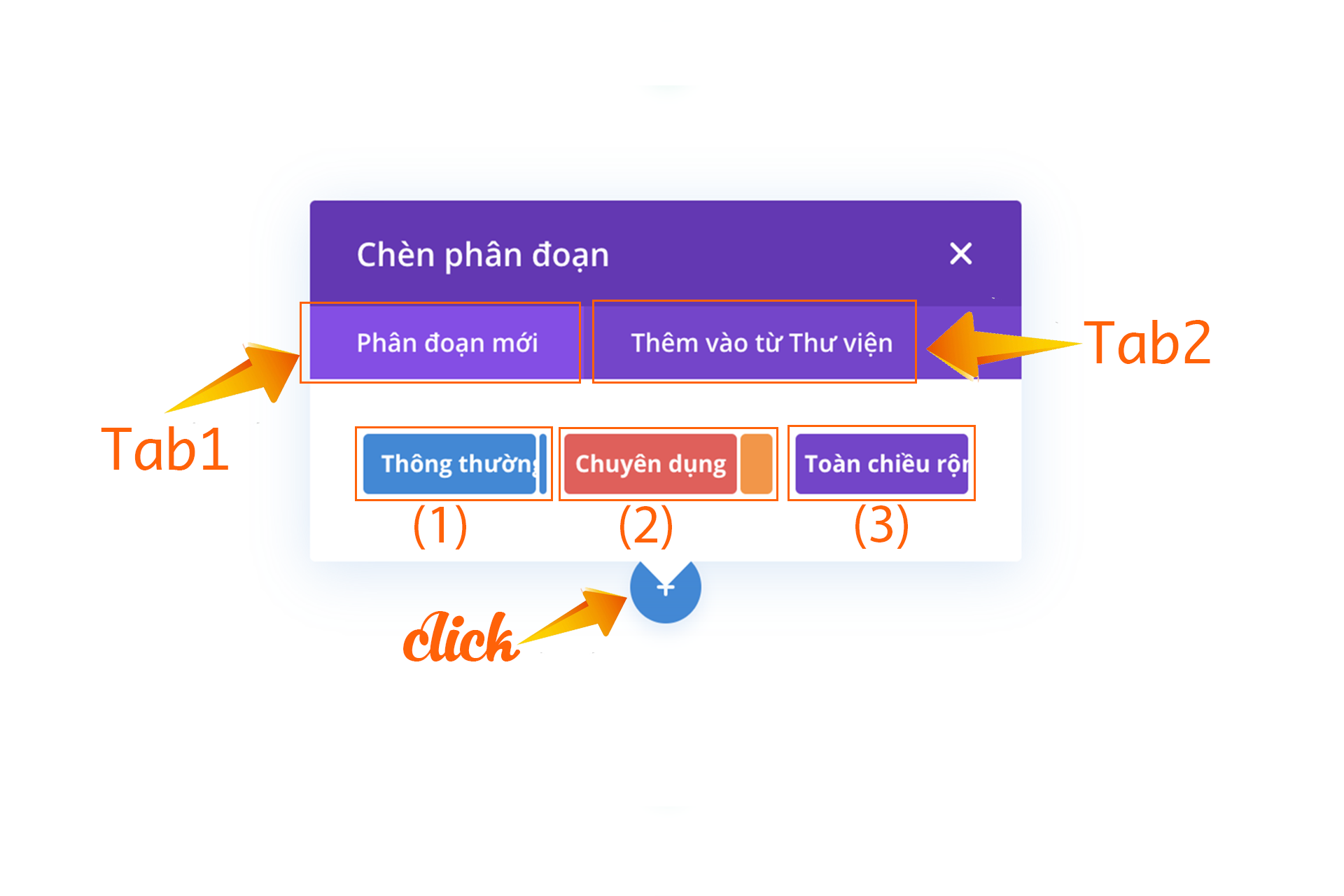
Khi bạn đã vào Trình tạo trực quan, bạn có thể nhấp vào nút dấu cộng màu xanh lam để thêm phần mới vào trang của mình. Một cửa sổ bật lên cho phép bạn thêm bất kỳ loại mục nào trong số ba loại phần mục. Các loại mục bao gồm: (1)Tiêu chuẩn,(2)Đặc biệt và(3)Toàn bộ.

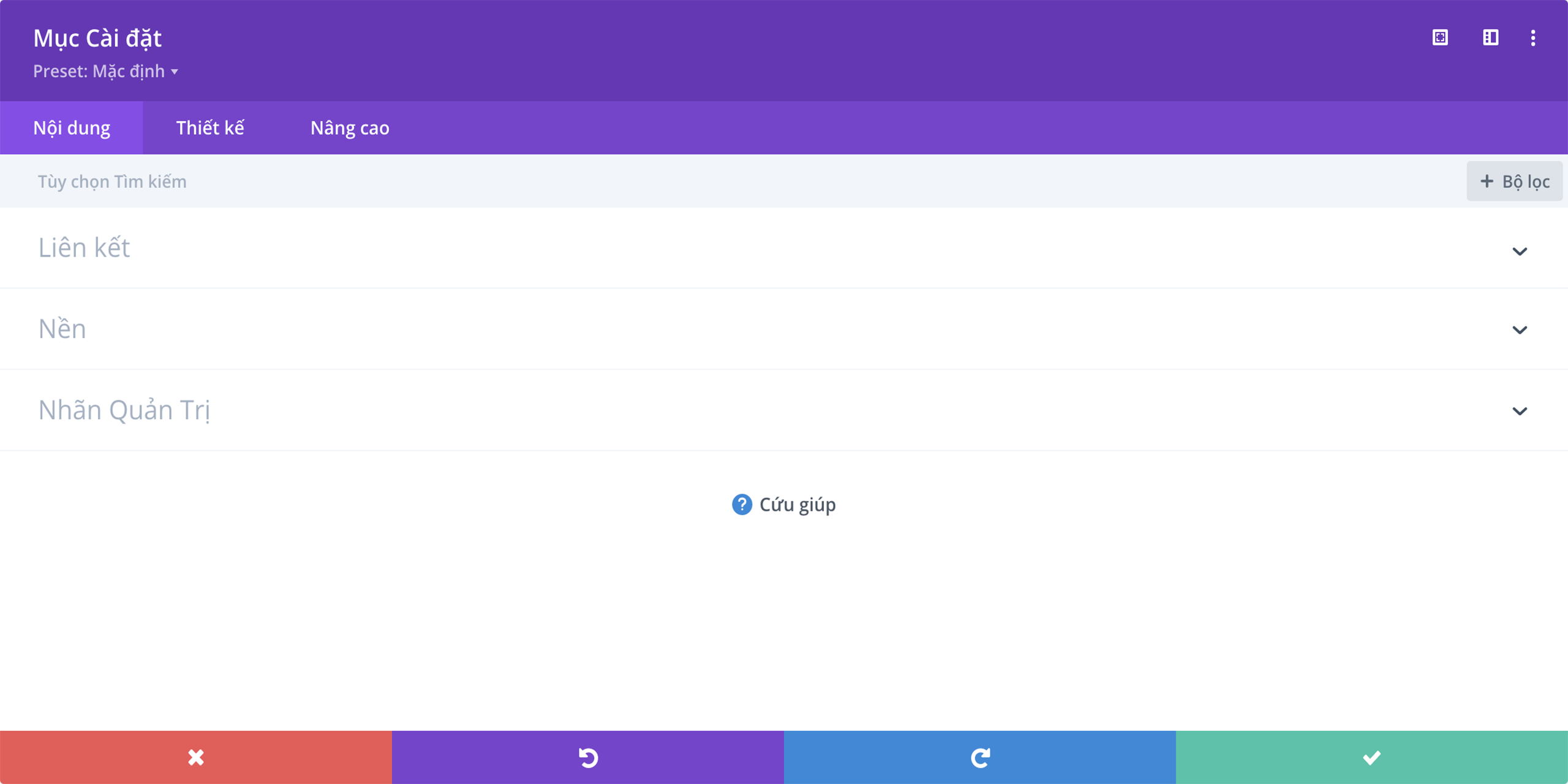
Sau khi phần mục đã được thêm vào, xuất hiện danh sách các tùy chọn của mục. Các tùy chọn này được chia thành ba nhóm chính: Nội dung , Thiết kế và Nâng cao .
Tùy Chọn Nội Dung
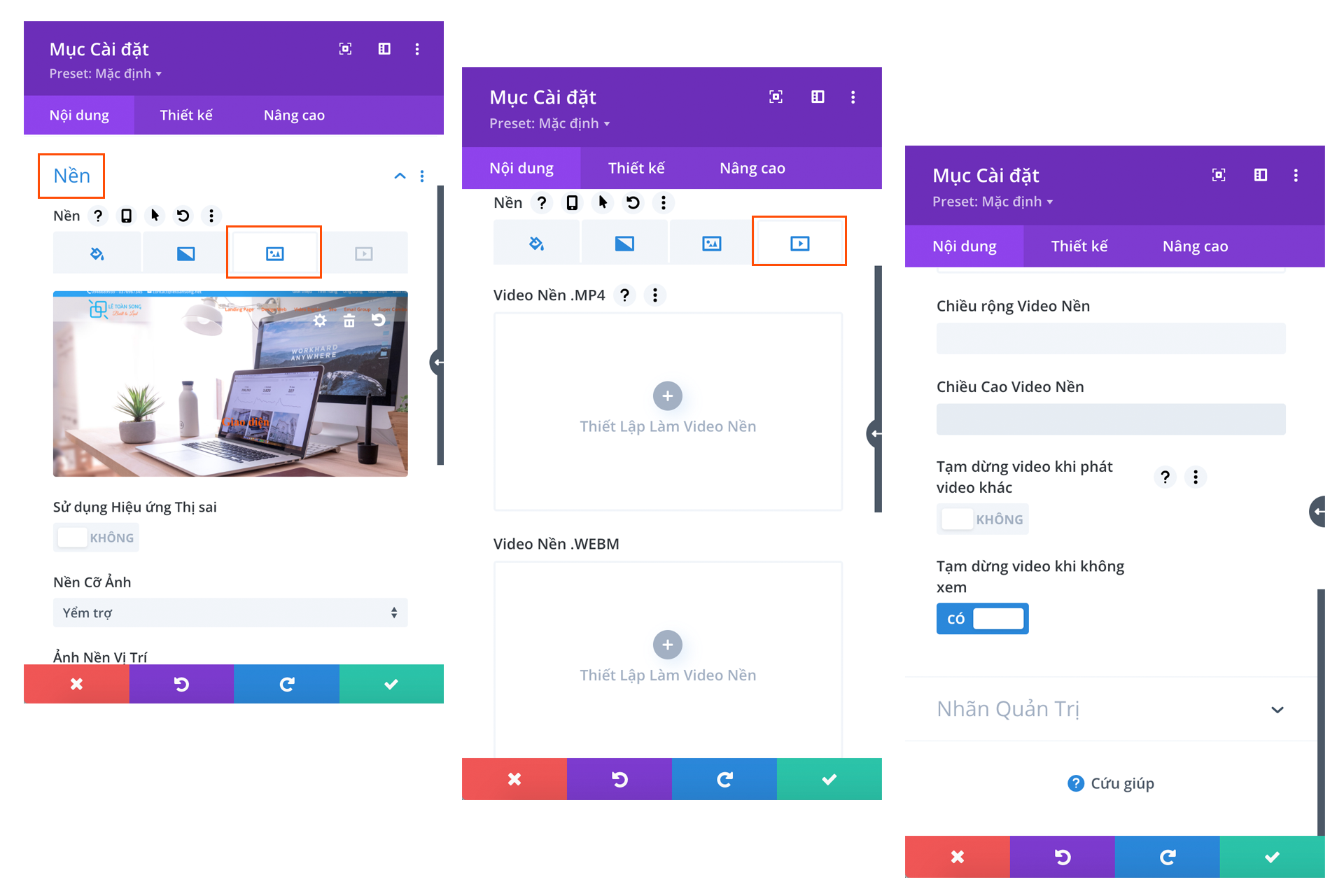
Trong tab nội dung, bạn sẽ tìm thấy tất cả các yếu tố nội dung của phần. Đối với các phần, các yếu tố nội dung này được giới hạn ở các yếu tố nền như hình nền và video.

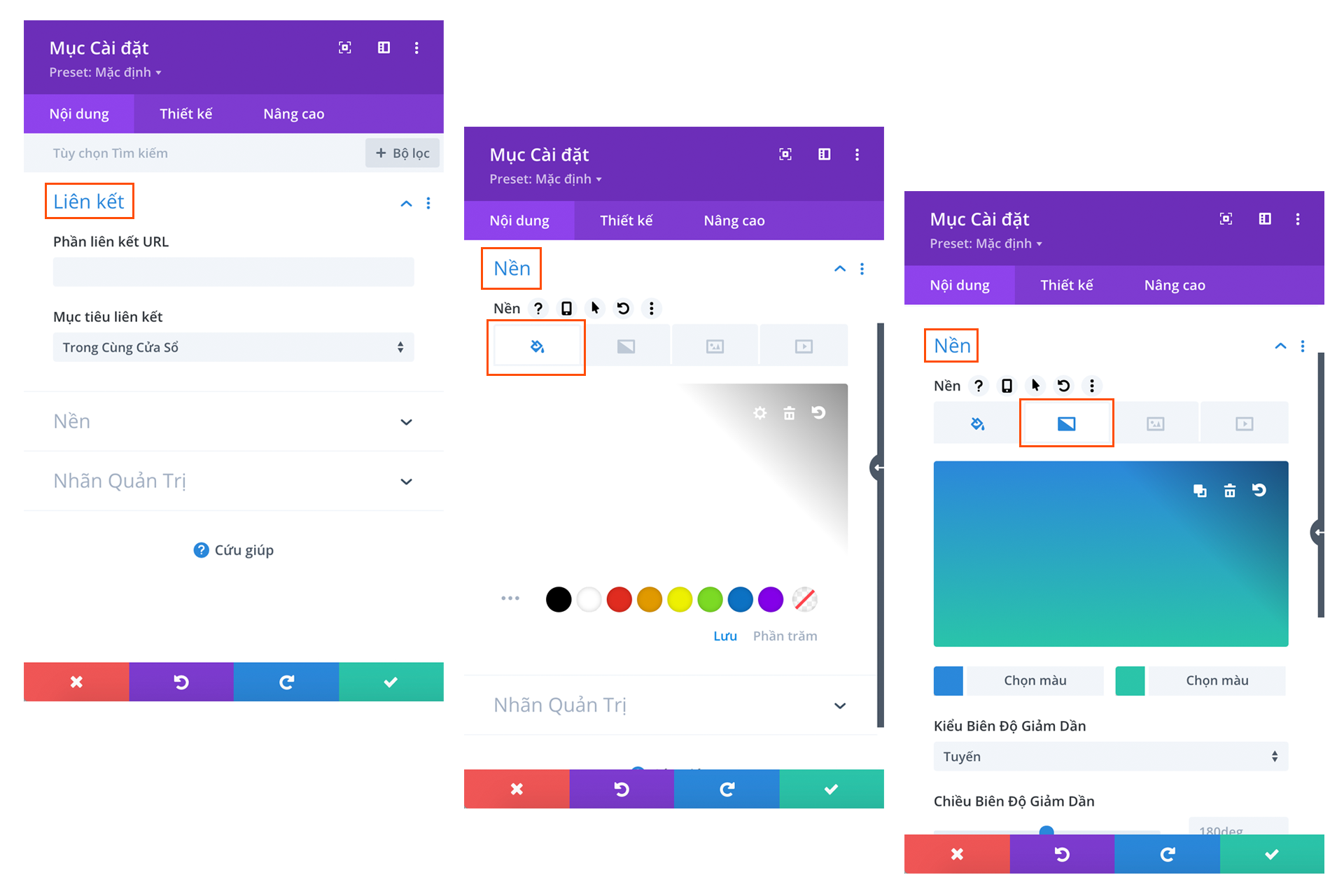
Liên kết
Chỉ cần copy một đường link & dán vào ” Phần liên kết URL “, liên kết thể toàn mục khi hover chuột vào và bấm sẽ đến với đường dẫn đích của trang/bài viết/sản phẩm. Đặc biệt, nên xác định ” Mục tiêu liên kết ” khi chọn tuỳ chọn sẽ có: Trong Cùng Cửa Sổ | Dưới Dạng Thẻ Mới .
Màu nền
Nếu được xác định được một màu ưng ý chỉ cần click vào hình biểu tường tròn dấu cộng, màu nền sẽ được sử dụng làm nền cho mô đun. Để xóa phông nền màu, chỉ cần xóa theo biểu tượng tại khung màu khi hover chuột.
Video nền MP4
Tất cả các video phải được tải lên ở cả hai định dạng .MP4 .WEBM để đảm bảo khả năng tương thích tối đa trên tất cả các trình duyệt. Tải lên phiên bản .MP4 tại đây. Nền video bị tắt trên thiết bị di động. Thay vào đó, hình nền của bạn sẽ được sử dụng. Vì lý do này, bạn nên xác định cả hình nền và video nền để đảm bảo kết quả tốt nhất. Lưu ý quan trọng: Để định dạng video MP4 hoạt động trong tất cả các trình duyệt, máy chủ của bạn phải có các loại MIME chính xác được chỉ định. Bạn có thể tìm hiểu thêm về cách sử dụng .htaccess để xác định kiểu MIME tại đây. Nếu bạn nhận thấy video của mình không phát trong một số trình duyệt nhất định thì đây có thể là lý do.

Chiều rộng video nền
Để các video có kích thước chính xác, bạn phải nhập chiều rộng chính xác (tính bằng pixel) của video tại đây.
Chiều cao video nền
Để các video có kích thước chính xác, bạn phải nhập chiều cao chính xác (tính bằng pixel) của video tại đây.
Nhãn quản trị
Trong menu thả xuống này, bạn có thể thêm nhãn quản trị viên sẽ xuất hiện trong trình tạo back end cũng như chế độ xem khung của trình tạo trực quan.

Tùy chọn thiết kế
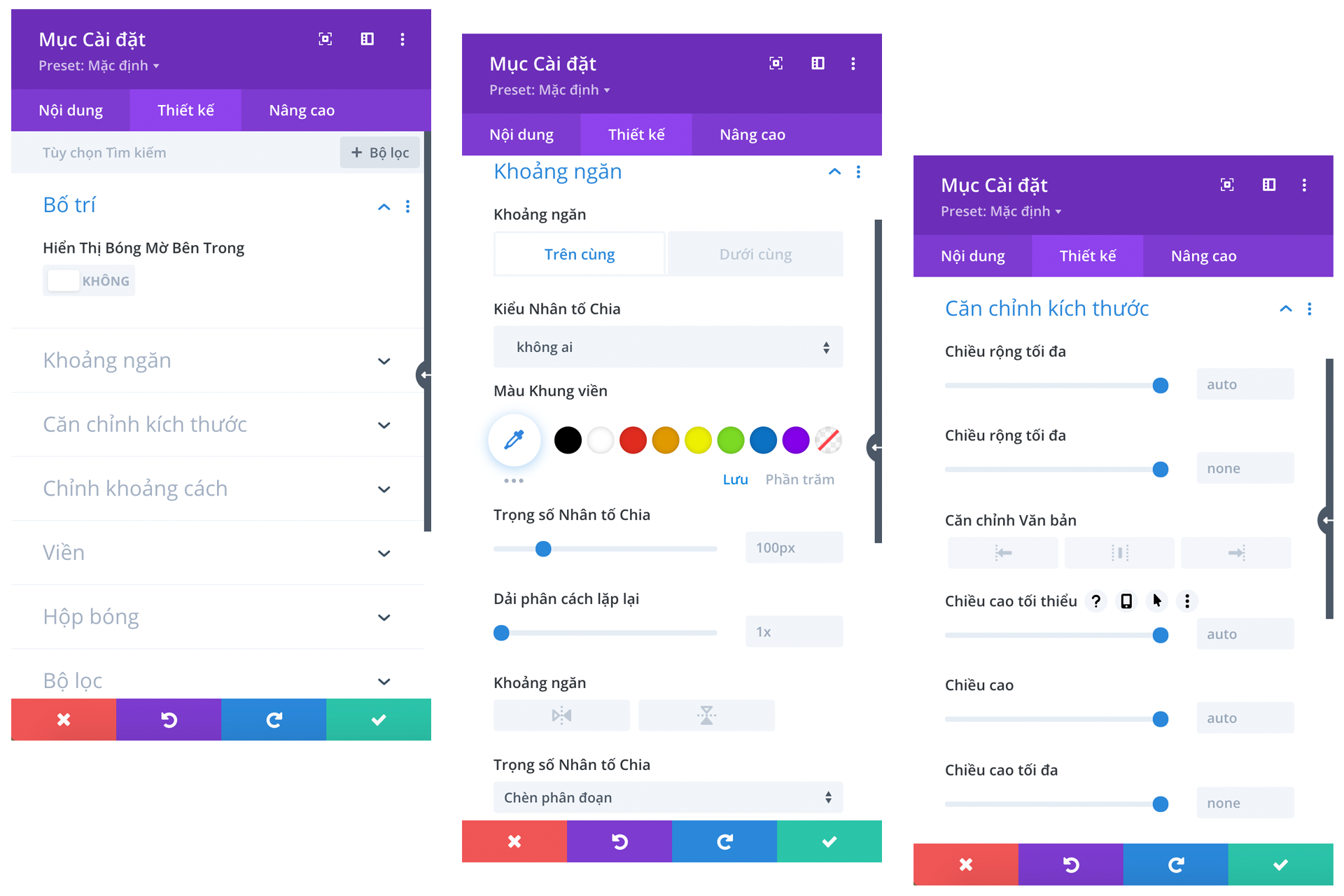
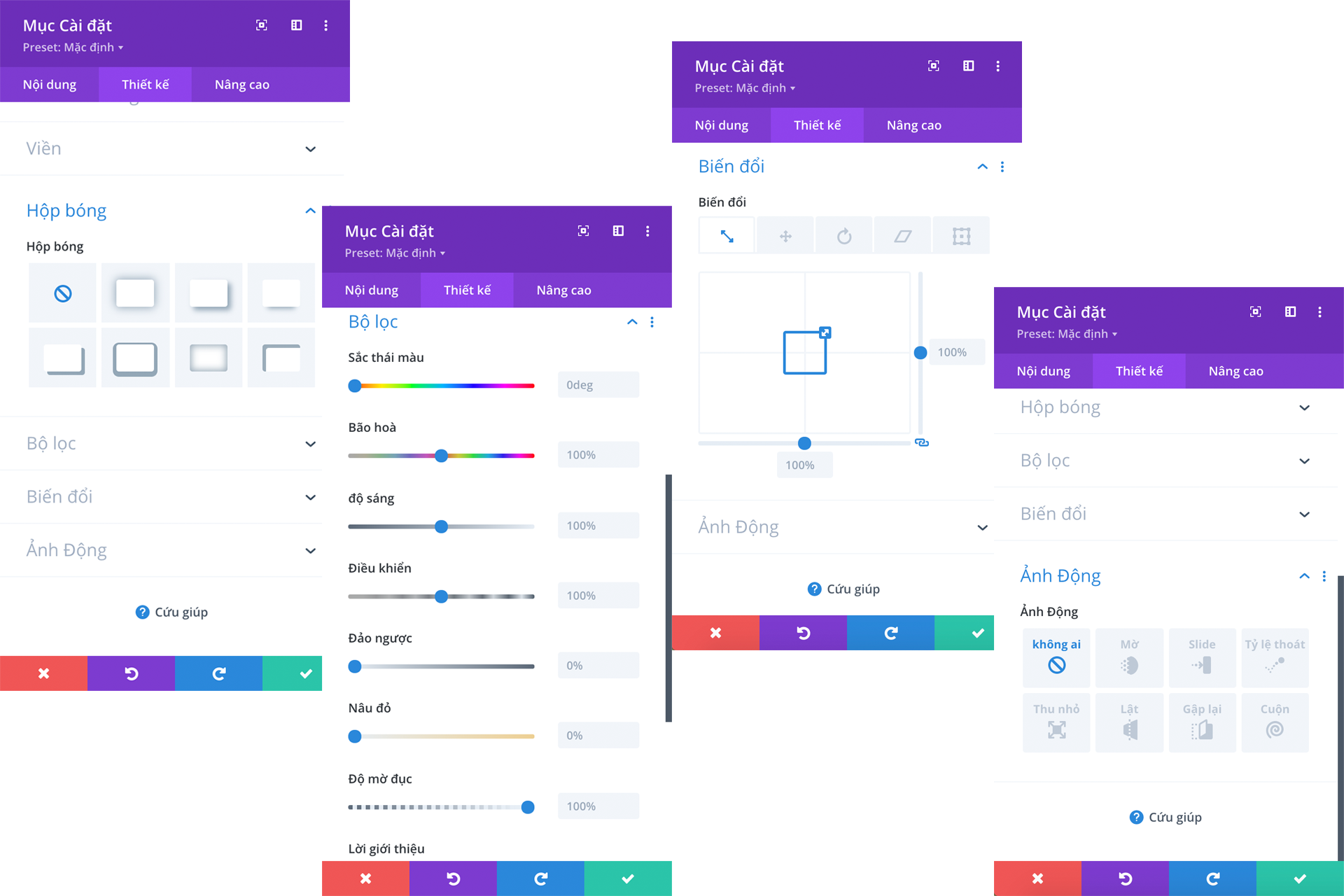
Trong tab thiết kế, các tùy chọn kiểu dáng của mục, chẳng hạn như định cỡ, giãn cách, hộp bóng, viền… Đây là tab sẽ sử dụng để thay đổi thiết kế của mục. Mỗi loại tuỳ chọn đều có một danh sách các cài đặt thiết kế, dễ dàng sử dụng để thiết kế bất kỳ ý tưởng gì.
Khoản ngăn
Tại đây xây dựa trên 2 cấu trúc theo Option tuỳ chọn theo “Kiểu nhân tố chia” được cấu hình css sẳn trên biểu mẫu. Ngoài ra có nhiều yếu tố như: Màu khung viền, Trọng số nhân tố chia, Dãi phân cách lặp lại… tạo “Mục” đầy tính hấp dẫn và bắt mắt.
Căn chỉnh kích thước
Dựa theo các yếu tố sau: chiều rộng tối đa, căn chỉnh văn bản, chiều cao tối đa/tối thiểu… để xây dựng “Mục” tính responsive trong thiết đa thiết bị thông minh.

Chỉnh khoảng cách
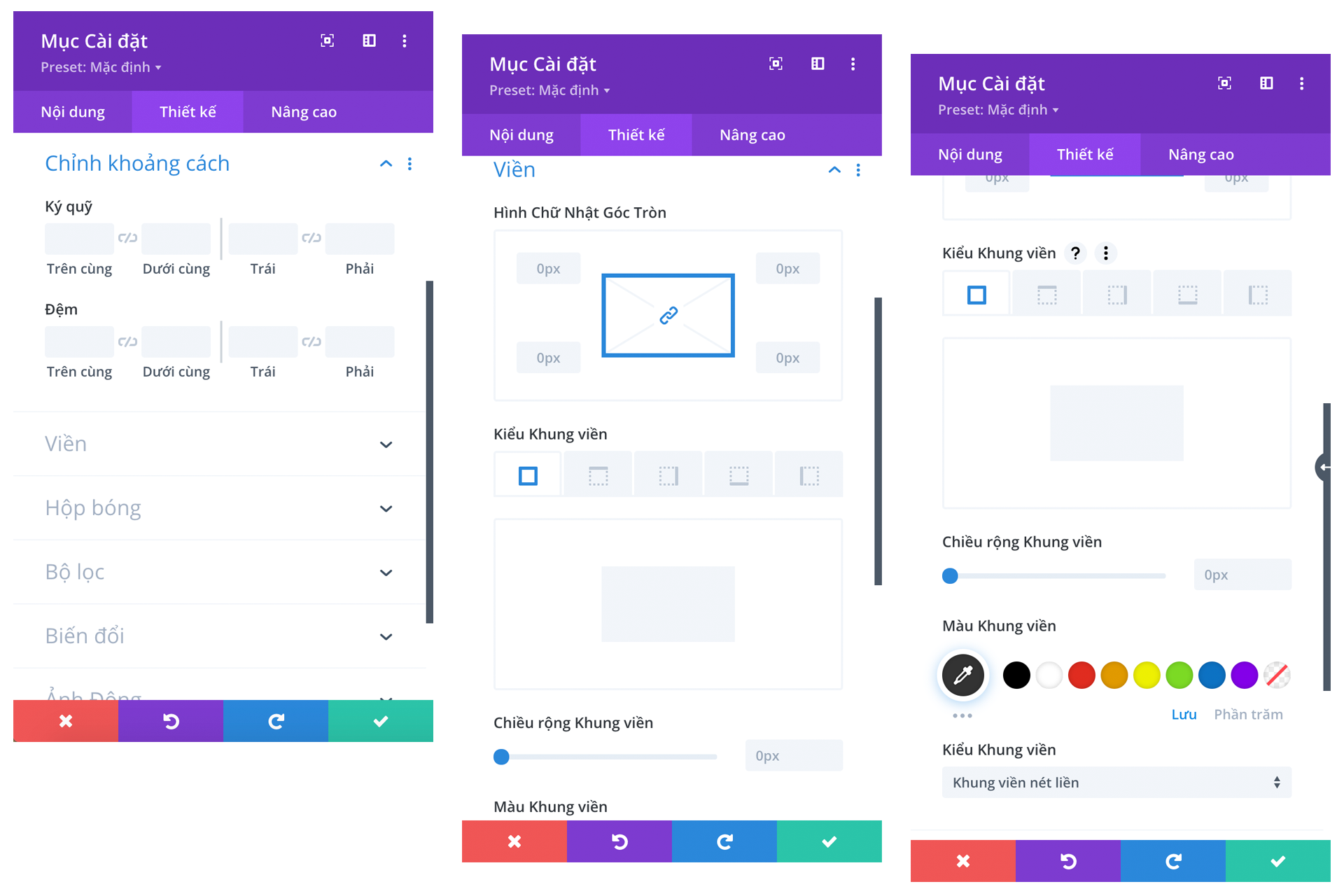
Thuộc tính ký quỹ trong “Mục” cho phép chúng ta tạo ra các khoảng cách từ thành phần được chọn ra phía bên ngoài của viền. Và thuộc tính đệm trong “Mục” có tác dụng căn chỉnh nội dung hiển thị trong một thành phần so với viền.
Viền
Được sử dụng để thiết lập đường viền của “Mục”. Các thuộc tính của viền được sử dụng để chỉ định: Hình Chữ Nhật Góc Tròn, Kiểu Khung Viền, Chiều Rộng Khung Viền, Màu Khung Viền, Kiểu Khung Viền.

Tùy chọn thiết kế phần
Trong tab thiết kế, bạn sẽ tìm thấy tất cả các tùy chọn kiểu dáng của phần, chẳng hạn như định cỡ và giãn cách. Đây là tab bạn sẽ sử dụng để thay đổi giao diện phần của bạn. Mỗi loại phần đều có một danh sách dài các cài đặt thiết kế mà bạn có thể sử dụng để thay đổi bất kỳ điều gì.
Hiển thị bóng bên trong
Tại đây, bạn có thể chọn xem phần của bạn có bóng bên trong hay không. Điều này có thể trông tuyệt vời khi bạn có nền màu hoặc hình nền.
Sử dụng hiệu ứng thị sai
Nếu được bật, hình nền của bạn sẽ được giữ cố định dưới dạng cuộn của bạn, tạo ra hiệu ứng giống thị sai thú vị. Bạn cũng có thể chọn giữa hai phương thức thị sai: CSS và True Parallax.
Đệm tùy chỉnh
Tại đây, bạn có thể điều chỉnh phần đệm của phần thành các giá trị cụ thể hoặc để trống để sử dụng phần đệm mặc định.

ĐỊA CHỈ
160/77 Phan Huy Ích, P12, Gò Vấp, TPHCM, Việt Nam
THỜI GIAN LÀM VIỆC
Từ 06:00 đến 22:00
Thứ Hai - Chủ Nhật Hàng Tuần
TƯ VẤN 24/7
Liên hệ với chúng tôi để được tư vấn nhanh chóng!
Hotline: 0946689939
Gửi cho chúng tôi một email. Chúng tôi luôn bên cạnh bạn!
contact@letoansong.net
